If you’ve used a form builder before—whether it’s a standalone product like Jotform or platform like High Level (GoHighLevel)—you probably know what iFrame is. This HTML element lets you display content from another website on your own. In the case of iFrame forms, you can build a form somewhere else and still show it on your website, maintaining all the security, design, and data integration of the original.
However, due to the cross-domain nature of iFrame forms, tracking these conversions can be tricky. Many times, marketers feel trapped into using the form provider’s tracking system rather than their own (which is often a downgrade).
Not so with WhatConverts. With it, users can collect all their essential lead tracking data directly within the platform, even when they’re working with iFrame forms.
What You Can Do With iFrame Form Tracking
Let’s say you’re running marketing for a residential HVAC company. Your biggest source of leads, Google Ads, drives visitors to a landing page to a “Request a Quote” form built with 123FormBuilder.
Now, the data you can get from 123FormBuilder is great for your client—it tells them who to follow up with.
But for you, it lacks the marketing data you need to answer vital questions:
- Which keywords are driving results?
- Which sources bring in spam leads?
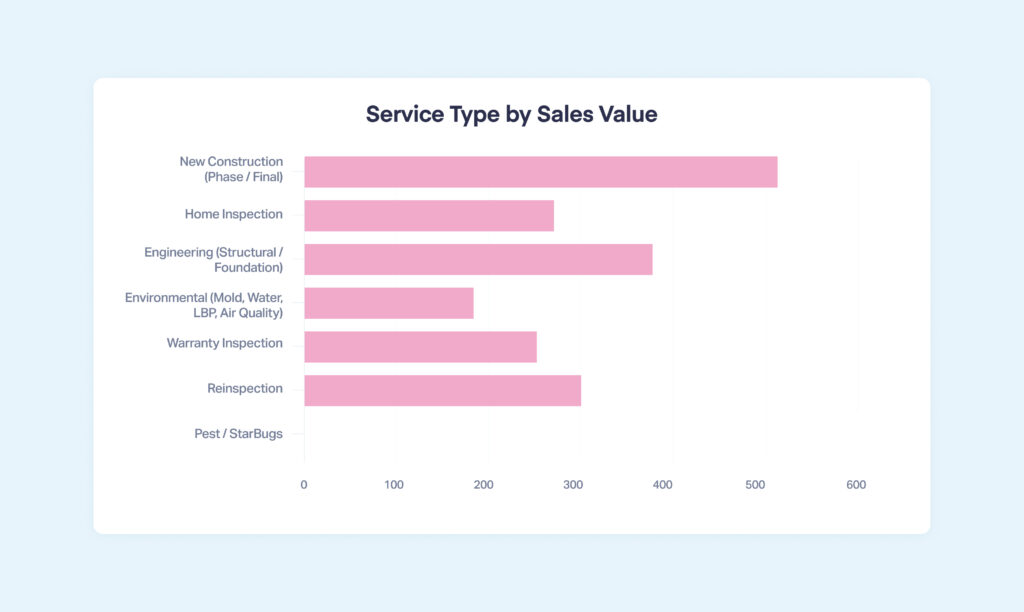
- Which campaigns drive the most sales value?
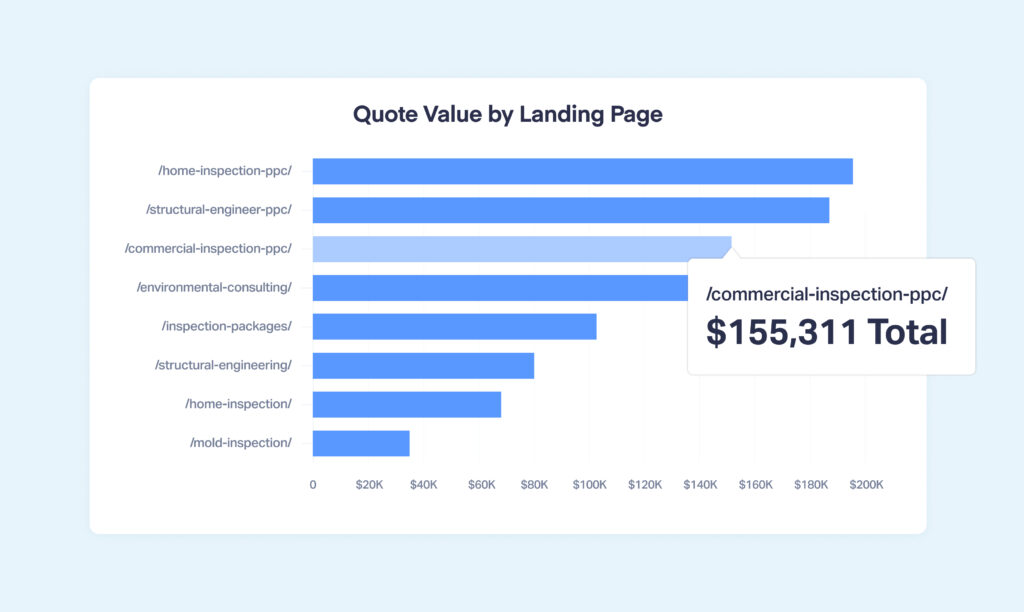
Luckily, you can still track these forms—even though they’re iFrame—within WhatConverts. And that means you can see detailed data like…
Sales Value by Keyword

How to Start Tracking iFrame Forms in WhatConverts
- If your form is hosted within the same domain, just make sure your WhatConverts tracking script is on the page serving the form and use the Form Finder. If it’s on an external domain, ensure your WhatConverts tracking script is added to your site and continue to Step 2.
- Add this script to the page where your form is hosted (this is the third-party domain page like 123FormBuilder):
<script type="text/javascript"> wc_frame_parent = 'https://YourURL.com/'; </script>
- Replace the “YourURL.com” section with your site’s URL. Note: many form builders have documentation on how to add code to your form. Ex. 123FormBuilder. If you can’t find yours, reach out to support and we can help.
- Next, add your WhatConverts tracking script below that script.
- Once that’s done, just reach out to support and we’ll do the rest! Simple as that.
Check out the guide below for more on tracking web forms in iFrames.
Need Help?
Our support team is happy to help you set up your iFrame form tracking.
Get a FREE presentation of WhatConverts
One of our marketing experts will give you a full presentation of how WhatConverts can help you grow your business.
Schedule a Demo
Grow your business with WhatConverts