ClickFunnels Form Tracking
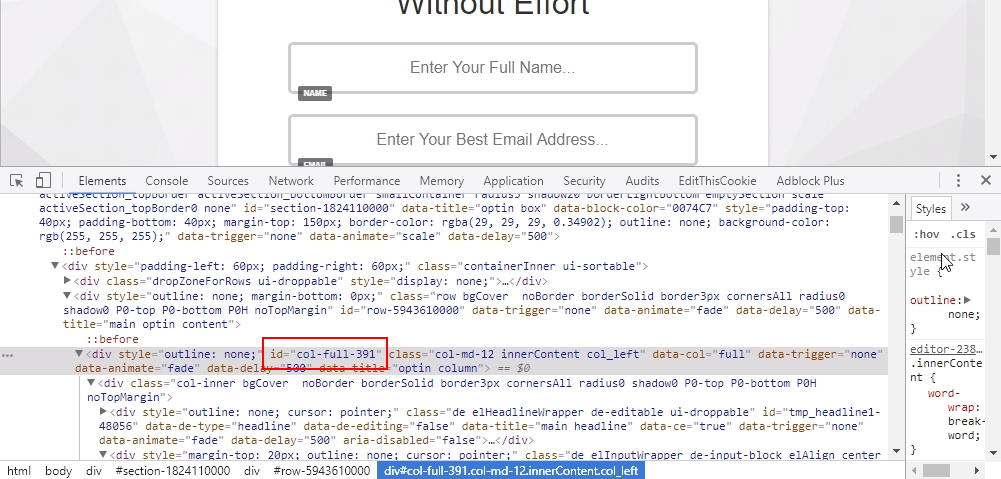
1Go to your ClickFunnels landing page, right click the form and click "Inspect". Find the ID of the form; copy and paste the ID into a notepad.
Note: The ID will begin with "col-"

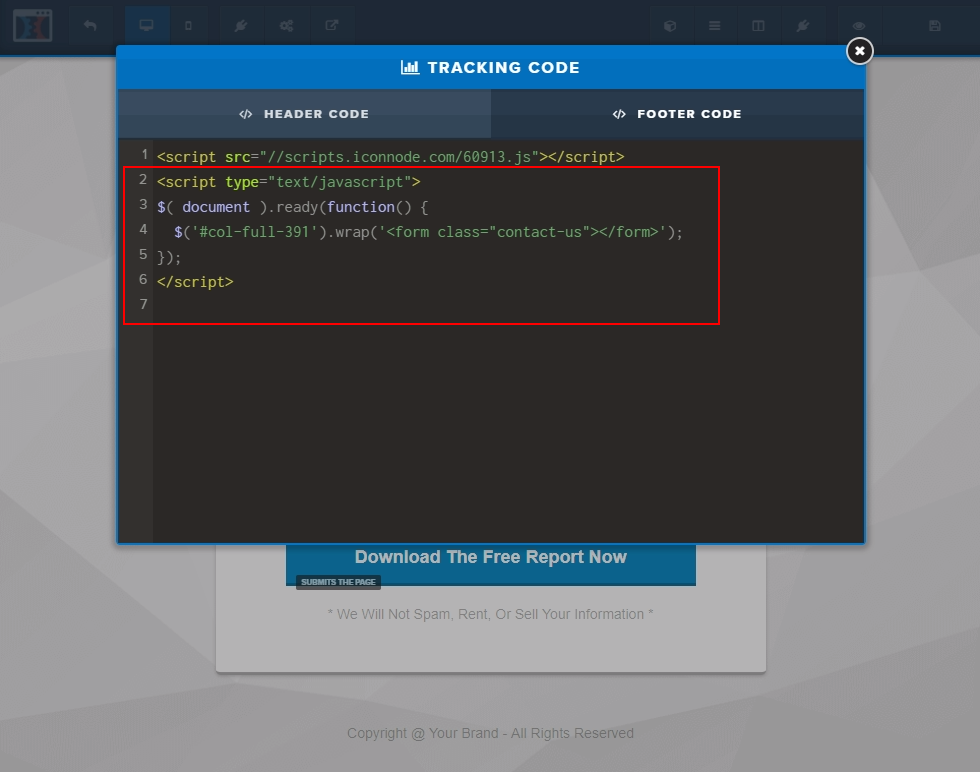
2Open your ClickFunnels page editor, at the top click "Settings" then click "Tracking Code". In the "Footer Code" you will paste your WhatConverts tracking code (if it is not already on the page), then the following code:
<script type="text/javascript">
$( document ).ready(function() {
$('#COPIEDFORMIDHERE').wrap('<form class="contact-us"></form>');
});
</script>
Note
- : Replace the bold portion with the ID you copied in the previous step.
Save your page.
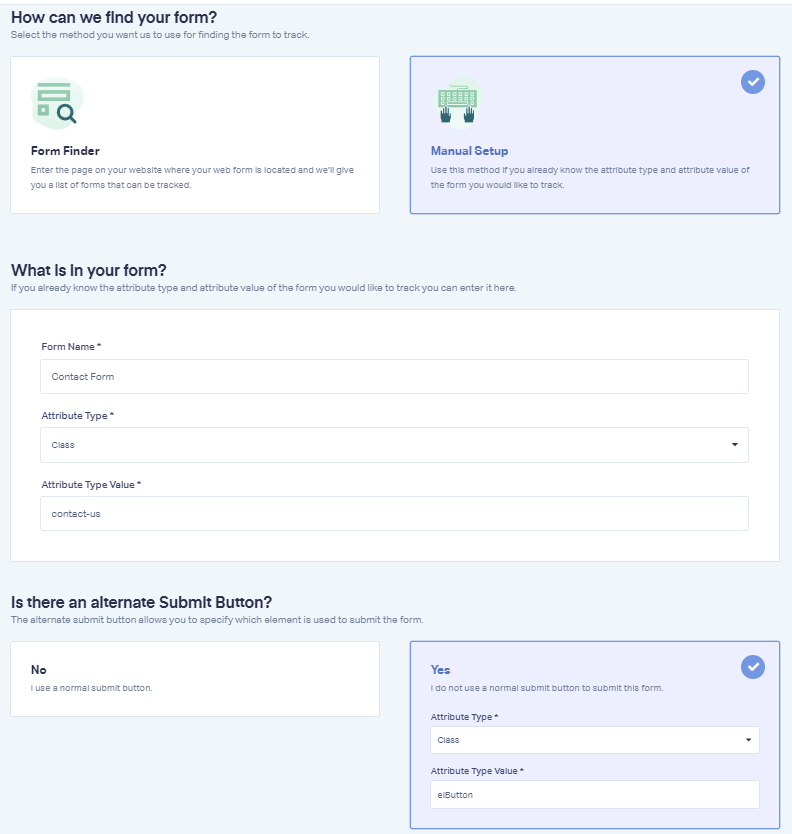
3Go to your WhatConverts dashboard. Click "Tracking" in your top, then "Forms" and " Web Forms". Select "+ Add a Form". Choose "Manual Setup". As the Attribute Type select "Class" and the Attribute Type Value will be "contact-us".
You will also need to designate an alternate submit button. From the Attribute Type drop down menu, select "Class" and the Attribute Type Value will be "elButton". Click "Finish".

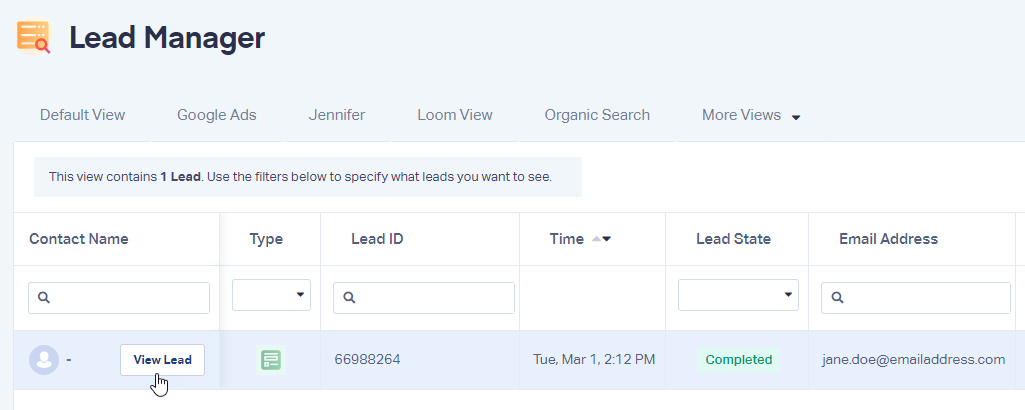
4Go to the page your form is located on and submit a test form. Go back to your WhatConverts profile. Select "Leads" from the top menu. Scroll down to the Lead Manager. You should see your test form submission in the list.
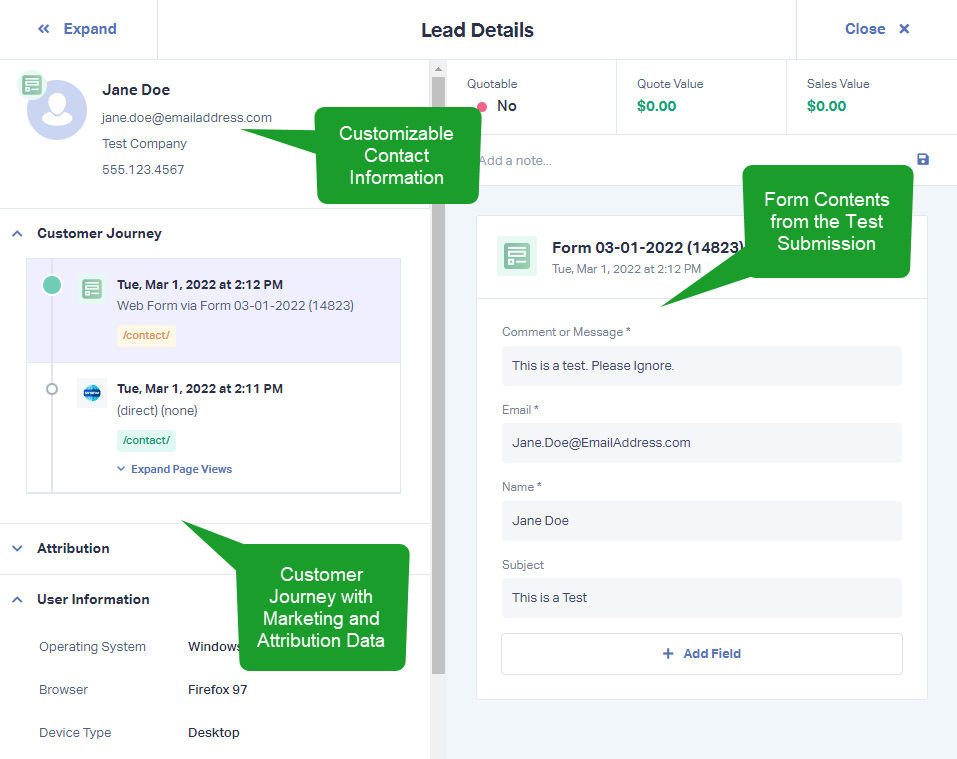
To review the full Lead Details for the submission, including all of the form input data. Click "View Lead" as shown in the image above.
If you have any questions, please contact us here: Contact WhatConverts Support or email support@whatconverts.com
Get a FREE presentation of WhatConverts
One of our marketing experts will give you a full presentation of how WhatConverts can help you grow your business.
Schedule a Demo