LiveChat Inc. Integration
WhatConverts allows you to track chat sessions and tickets generated using LiveChat. By following the steps below you will be able to track all leads in WhatConverts and see traffic source details of visitors within your LiveChat dashboard.
Note: You must have your WhatConverts Tracking Code placed in the header of the page. If you are using the WhatConverts WordPress Plugin or Google Tag Manager, you will need to deactivate that and place the HTML Tracking Code in the header of your page.
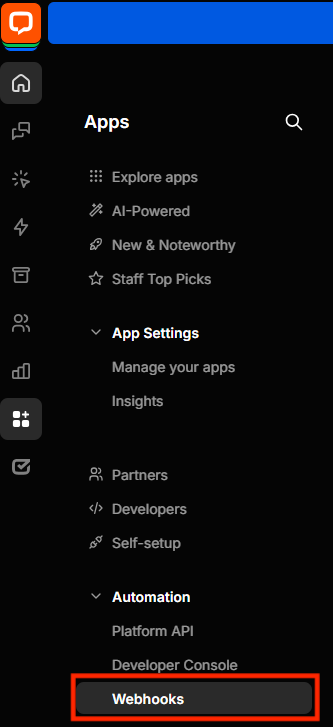
1Log into LiveChat Inc. Click the Apps menu on the left-hand side of the page. Under Automation, click "Webhooks".
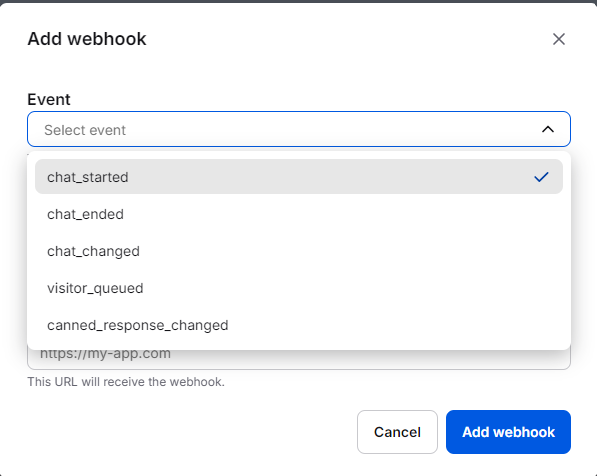
2Click the yellow "Add A Webhook" button. Select your desired trigger and data type:
To track a chat from the beginning:
- Trigger: chat_started
- Data type: chat, visitor, pre_chat_survey
To track the ending events of a chat:
- Trigger: chat_started
- Data type: chat, visitor, pre_chat_survey
Enter the Target URL: https://process.iconnode.com/lead/integrations/livechat/*****
Note: ***** represents your WhatConverts Profile ID. You can find our Profile ID by logging into the WhatConverts profile you are setting up to track LiveChat Inc. Click "Tracking"in the top menu and select "Tracking Code". Your Profile ID is a unique 5 digit number found in the gray box in the WordPress Plugin section.
If you have any questions, please contact WhatConverts Support or email support@whatconverts.com
Get a FREE presentation of WhatConverts
One of our marketing experts will give you a full presentation of how WhatConverts can help you grow your business.
Schedule a Demo