Integrating Weebly Pages
Adding the WhatConverts Tracking Script to Weebly Pages
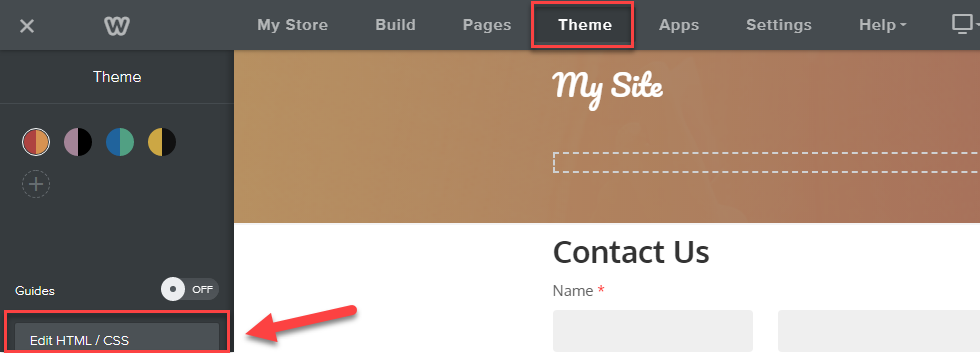
1Enter your Weebly Editor and click "Theme" at the top of the Editor. In the left side menu, click "Edit HTML/CSS" on the bottom left.
2In the Code Editor on the left side, click "header.html" under Header Type. Paste your WhatConverts Tracking Code inside the head tags.
Note
- : To find your WhatConverts Tracking Script, see "
Adding WhatConverts Script to your Site
- ".
Click "Save" in the top right corner.
3Visit your Wix site in an incognito window. If you are tracking calls, check to make sure a WhatConverts tracking number is seen on the page.
- For information on testing your tracking numbers, see:
Simulate a Google Ads Click to Test Tracking Numbers
Tracking a Weebly Form in WhatConverts
1Log into the WhatConverts profile you want to track the Weebly form in. Click "Tracking" at the top of the page. Select "Forms and click "Web Forms". Click "Add Web Form". Select "Form Finder". Enter the URL of your Weebly Site, select the form and click "Finish.
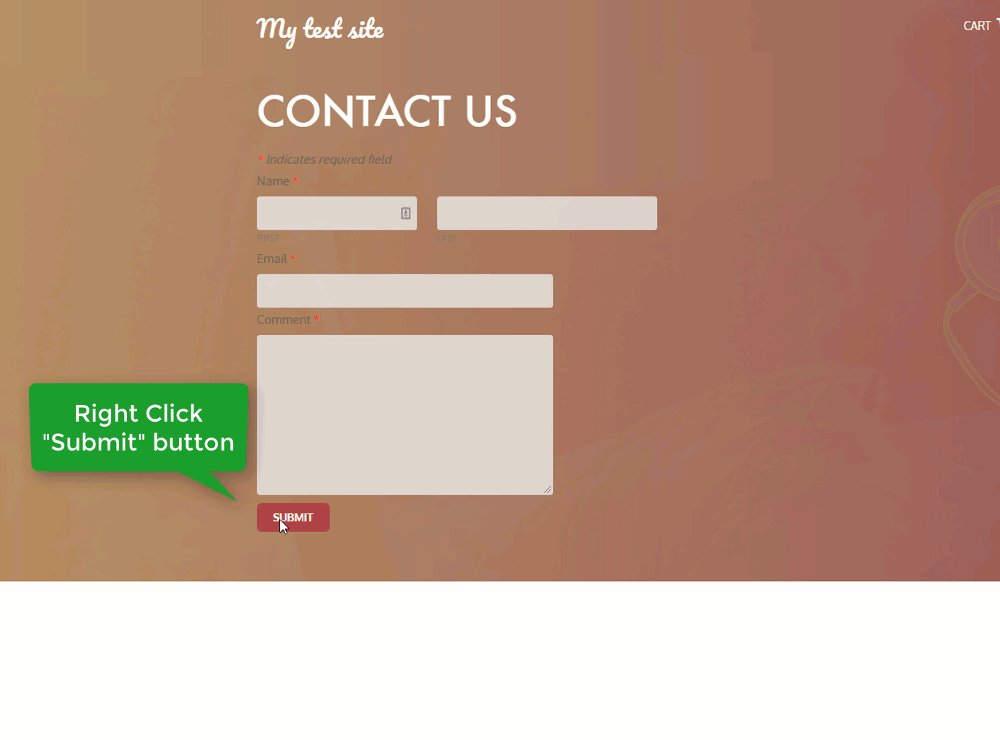
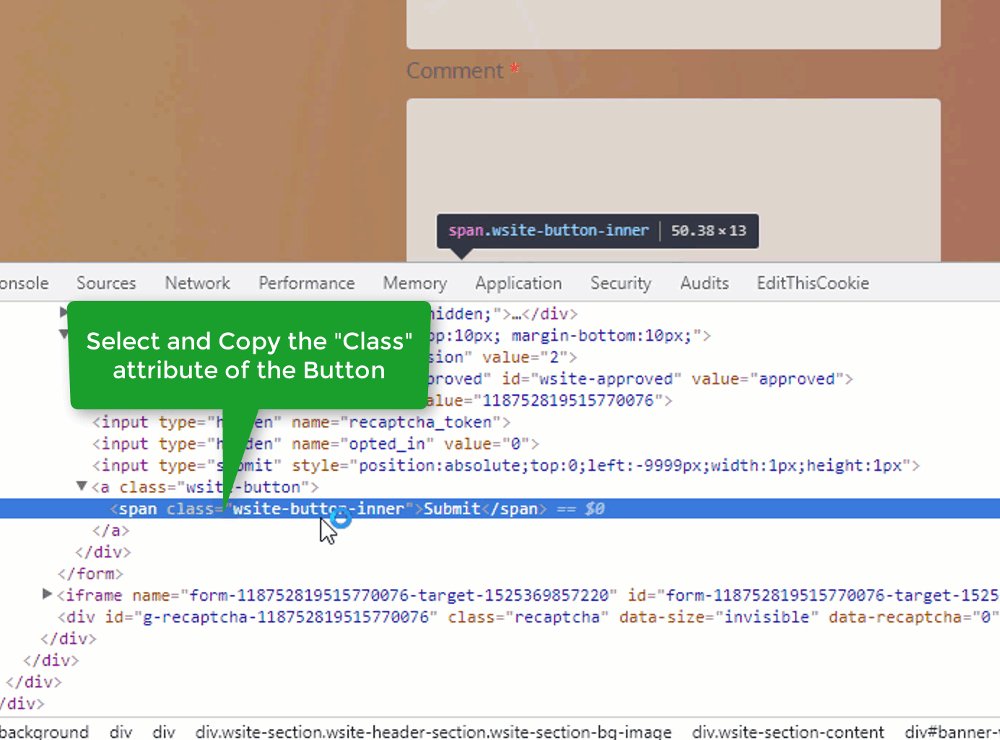
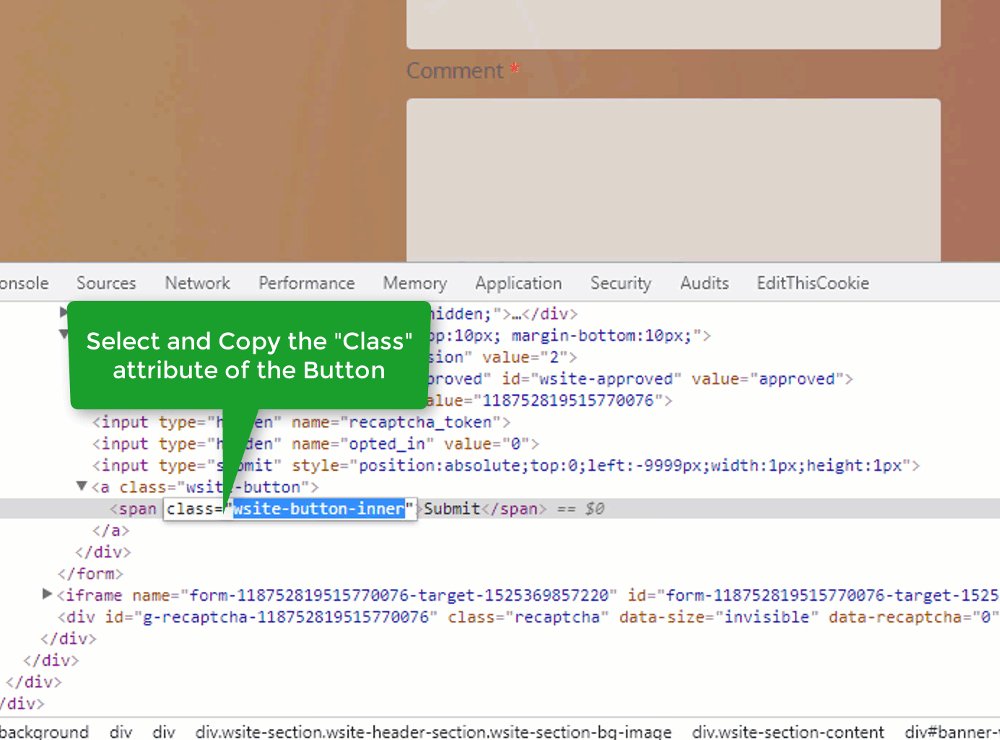
2Go to the page your form is on in Weebly. Locate your form and "right click" the "Submit" button and click "Inspect". Copy the Class Attribute of the button.
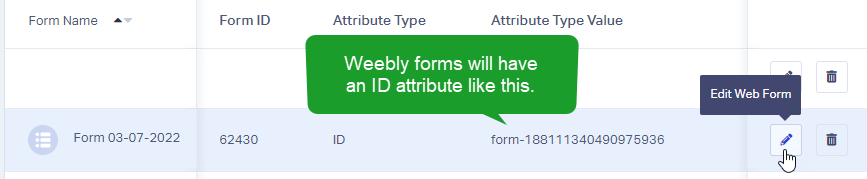
3Go back to your form setup in WhatConverts and click the "Pencil Icon" next to the form you added.

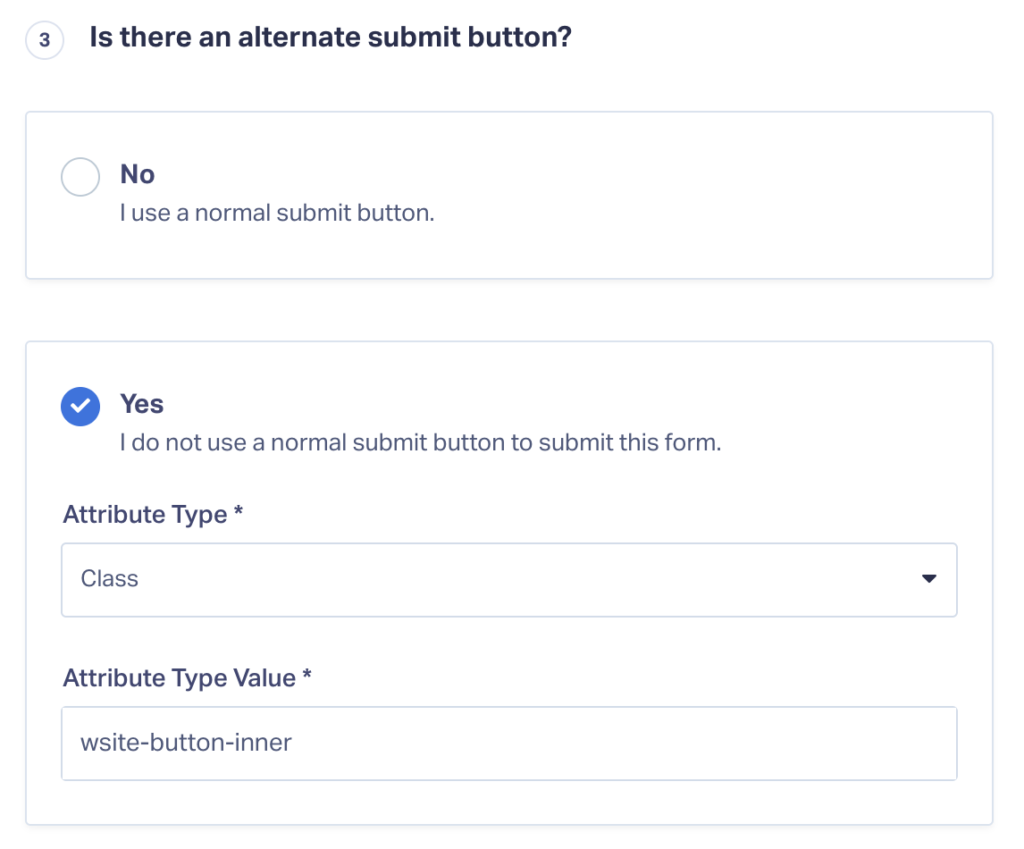
Select "Yes" under Is there an alternate submit button?. Select "Class" from the Attribute Type drop down and "paste" the Class Attribute you copied in the previous step. Click "Update Web Form".
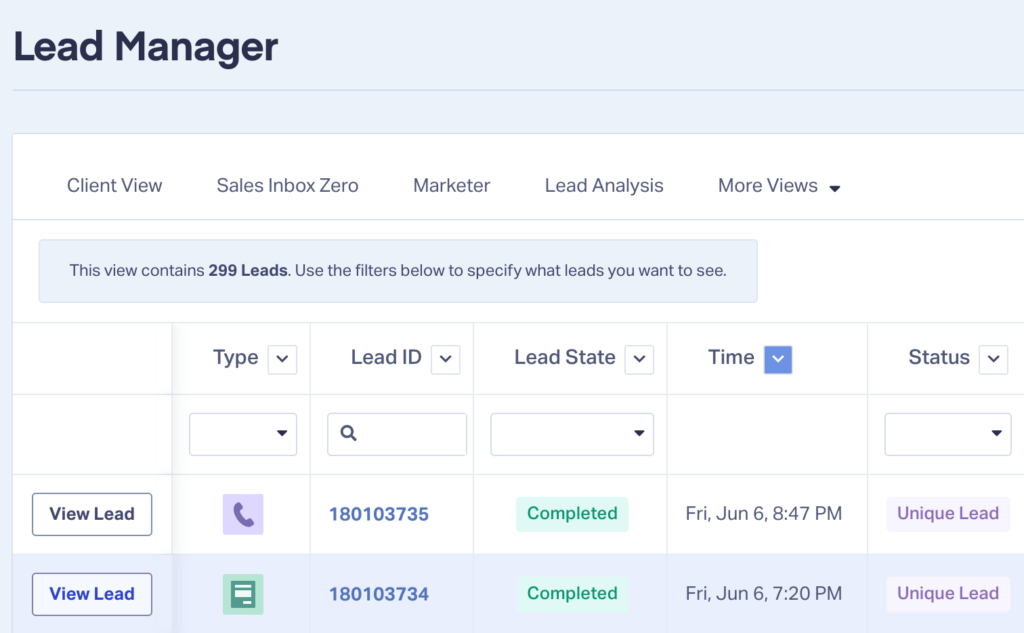
4Go to the page your form is located on and submit a test form. Go back to your WhatConverts profile. Select "Leads" from the top menu. Scroll down to the Lead Manager. You should see your test form submission in the list.
To review the full Lead Details for the submission, including all of the form input data. Click "View Lead" as shown in the image above.
If you have any questions, please contact us here: Contact WhatConverts Support or email support@whatconverts.com
Get a FREE presentation of WhatConverts
One of our marketing experts will give you a full presentation of how WhatConverts can help you grow your business.
Schedule a Demo